软件大小:2.07 GB
软件语言:简体中文
软件授权:官方版
软件类别:图形图像
软件等级:
更新时间:2023-09-01
应用平台:Win10/Win8/Win7
50%
50%
本地下载
Adobe Animate 2022是一款很专业的动画制作软件,相信很多人对这款软件应该都不会陌生,它是由Flash软件更名而来的,这样说很多人可能都使用过,用来制作动画是最佳选择,性能好且强大专业,用户各方面的需求都能够满足到。软件的界面是很直观简洁的,操作也简单,如果你是一名新的设计人员或者动画制作人员,不熟悉怎么用的话,还有操作向导为你提供帮助哦,你可以轻松使用操作向导添加代码,而无需编写任何代码,反正能够让你轻松上手制作动画,初学者能够像专业用户一样哦。通过该软件,用户可以实现动画人物角色的创作,你可以自由发挥自己的想象力来创建角色,可以任意支配任何地方,我们都知道对于角色动画师来说,对口型是一个费时费力的工作,而如今这款软件具备自动嘴型同步功能,可基于所选择的语音图层,在时间轴上更轻松、快捷地放置适当的口型,可以让口型与声音语调自动同步,自动化的流程更加方便。软件中内置非常齐全的工具,包括画笔工具,能够让你像真笔一样绘制更具表现力的人物,不仅如此,用户还可以使用简单的逐帧动画让你的人物眨眼、交谈、行走,功能十分强大。且此次的2022最新版本还有更加全面的改进哦,还有许多的新功能,有需要的朋友快来本站下载吧!
PS:本站为你们提供的是“Adobe Animate 2022中文破解版”,该版本已经集成了破解补丁,无需手动激活,直接安装就能免费使用。
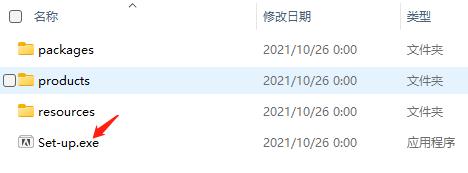
1、在本站下载解压后即可获得软件安装包,如图

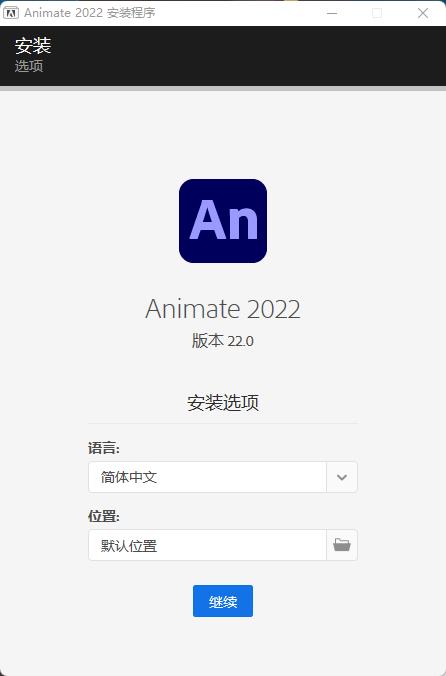
2、双击“setup.exe”程序,进入软件安装界面

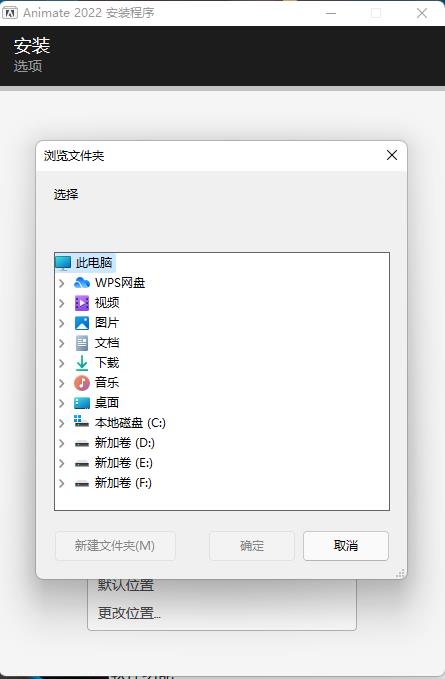
3、根据自身情况选择安装路径,点击继续按钮即可安装

4、软件安装过程中,请耐心等候

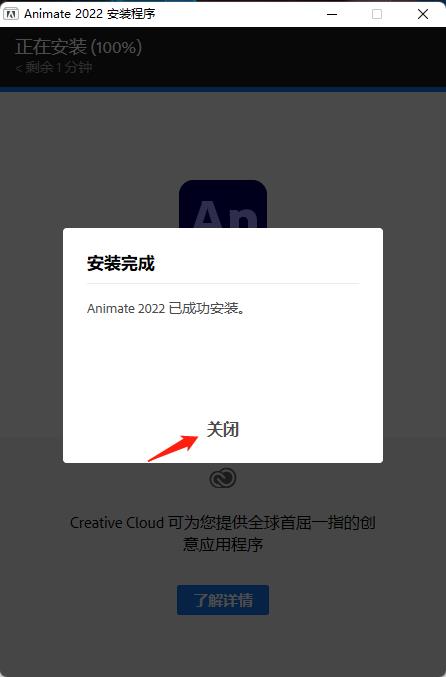
5、如图,安装完成,点击关闭按钮

6、打开软件

7、进入软件操作界面

全新的现代装备
将变形和控制能力结合在一起,利用 Photoshop 和 Illustrator 轻松创作自然效果的动画。

快速共享和发布
只需单击一次,即可使用您偏好的输出在社交媒体上分享合成内容。现在支持 Twitter、YouTube、视频和 GIF 动画。

“资源”面板
现在支持声音剪辑和其他动画,此面板提供预先制作的资源来帮助您更快地工作。从各种角色、背景、音频装备和动作资源中进行选择。

快速入门教程
通过一个有帮助的新教程开始更快地制作动画,该教程将逐步指导您掌握制作第一个动画的基础知识。

1、自动嘴型同步
角色动画师使用时,对口型始终是一个费时费力的工作。现在,使用 Adobe Sensei,您可以让口型与声音语调自动同步。
自动嘴型同步功能可基于所选择的语音图层,在时间轴上更轻松、快捷地放置适当的口型。您可以利用现有口型列表(在图形元件中绘制)并给它们标记相应的视位来实现。在图形元件上应用自动嘴形同步功能后,软件将对指定语音图层进行分析,然后将在不同位置自动创建关键帧,以匹配语音的发音嘴型。如果需要,可以使用常规工作流程和帧选择器进行进一步的调整。
2、VR 创作和发布(测试版)
2D 游戏开发人员、教育者或 Web 开发人员可以使用程序中的 2D 技能集,导出全景或 360 度虚拟现实动画。
现在引入了 VR 360 和 VR Panorama 文档类型,使您能够轻松创作这种具有吸引力的内容。此外,您还可以使用虚拟现实文档类型将 3D 模型内容(。glb 文件)导入到项目中并与 VR 输出交互。
可以在“预览”面板中单击并移动 MovieClip 实例。当您单击并移动对象时,软件可自动检测它们。 根据所选文档类型,对象沿着柱面或球面路径移动。
软件还允许您使用 API 在运行时管理虚拟现实动画。 例如,您可以在用户单击按钮时在 360 度虚拟现实环境中引入一些对象。
3、用于矢量和栅格内容的雕刻资源
现在,您可以使用资源变形工具对复杂的矢量形状和位图轻松变形。创建动画而不必在每个帧上重新绘制资源。
使用对象上显示的弯曲手柄,可以调整特定对象区域或扭曲特定对象区域,同时使其他区域保持不变。 用户可以使用选择工具选择多个对象,然后选择资源扭曲工具,在其上创建弯曲手柄。 您可以使用变形对象上显示的变形手柄改变特定对象的形状。此资源变形工具使您能够在复杂的形状或位图图像上创建逐帧动画和补间动画。
4、用于已提升性能的纹理发布
作为动画师,您现在可以继续以矢量格式创作内容,并以矢量或栅格格式导出以用于 HTML5 平台。
单击“文件”>“发布设置”。如果已启用“基本”选项卡中的“将动画导出为纹理”,则可以查看 “图像设置”选项卡中的纹理发布选项。默认情况下,在纹理发布中包含所有元件。要选择性地为纹理选择元件,请单击“更改”。
5、建立图层父子关系和图层效果
建立图层父子关系
允许您将一个图层设置为另一个图层的父项。建立图层父子关系的一种简单方法是允许您动画的一个图层/对象控制另一个图层/对象。作为动画设计人员或游戏设计人员,您可以更轻松地控制人物不同部位的移动,从而加快您的动画时间。
现在,通过在父子图层中组织资源,可以轻松地在姿势之间进行动画处理。当父图层上的对象移动时,子图层自动随它一起移动。
6、导出为 GL 传输格式 (glTF)
现在,动画制作者可以导出用于在网站上运行的新 glTF 标准动画。新的 WebGL-glTF 标准(测试版)和 WebGL-glTF 扩展(测试版)文档类型已添加到 程序中的现有文档类型列表中。
您可以使用标准文档类型,以便与标准 glTF 播放包集成。扩展文档类型使您能够创建具有交互性的高级动画,这些动画可在新 glTF 运行时上运行。
7、改进了与 After Effects 的集成
作为动画制作人员,您经常需要在程序中创建动画并将其导入 After Effects 以进行后期处理任务。现在,软件通过为 After Effects 提供一个插件来优化此工作流。
您可以将FLA 文件导入 After Effects,以将它们合成视频或将其作为视频进行渲染,从而取得更有创造性的效果。软件的图层层次结构在 After Effects 中可继续保持。After Effects 可以使用该插件与 Animate 交互。
8、新的主屏幕
现在,可以通过新的主屏幕快速开始使用。使用任意方法选择动画目标时,软件都能提供预设格式。 从屏幕顶部的选项卡(如“角色动画”、“社交”、“游戏”、“教育”、“广告”、“Web”和“高级”)中选择目标。可以在“高级”选项卡中选择所需文件类型,如 HTML5 Canvas、ActionScript 3.0、VR 360(测试版)等。
为每个目标选择相应的预设,然后单击“创建”即可开始创建动画。可以在左窗格中查看最近使用的文件。示例资源在启动屏幕的底部提供。
单击左侧窗格中的“学习”可访问各种教程,以帮助您快速学习和理解相关概念、工作流程、提示和技巧。您还可以查阅相关教程,以获取程序中的大部分最新功能。
处理动画时,如需新建文档,可使用“文件”>“新建”。或者,可以使用以下快捷键:
Windows OS:CTRL + N。
macOS:CMD + N。
9、合并图层
可以先将一组图层分组,然后再将其合并为单个图层。在时间轴中,选择图层,然后右键单击选定的图层。从弹出菜单中选择“合并图层”。
10、新建主题
现在,可以从软件里的四个颜色主题中任意选择。要更改主题,请选择“编辑”>“首选参数”。在“常规”选项卡中,单击“用户界面”旁边的下拉列表菜单,然后选择相应的主题。
11、样本面板改进
您可以展开样本面板,而不影响其颜色对齐顺序。拖动面板时,它会增加样本的大小,如第二个屏幕抓图所示。如果您进一步拖动它,样本面板将分布在多个列中。
12、H264 视频导入增强功能
在程序中导入 H264 格式的视频时,将会默认导入整个视频,且不会改变视频的帧数。如果想要匹配文档 FPS,则可以在“视频”对话框中选择相应的选项。

1、将任何内容制成动画。
借助这款业界领先的动画工具集,您可以创建应用程序、广告和令人惊叹的多媒体内容并使其在任何屏幕上动起来。
2、发布您的游戏。
使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于 Web 的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。使用可以在应用程序中完成所有的资源设计和编码工作。
3、创建栩栩如生的人物。
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
4、发布到任何平台。
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
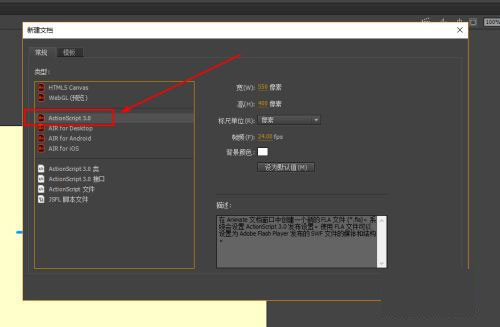
启动软件,新建一个Flash文档,这里要选择AS3文档;

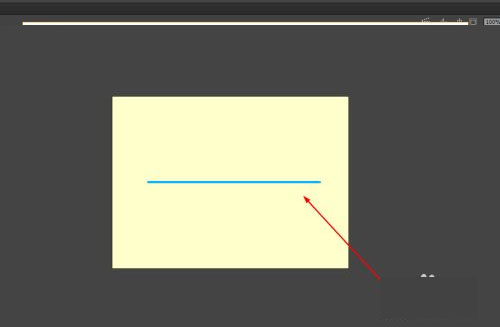
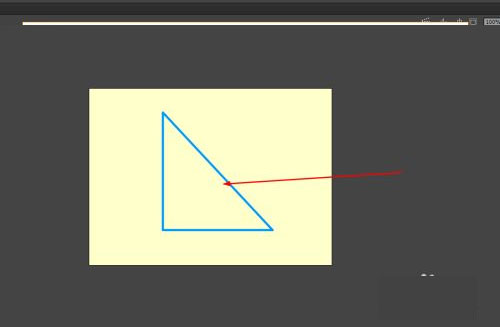
使用线条工具在舞台中绘制一条直线,如图;

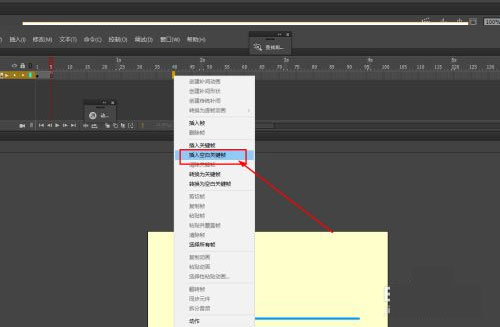
在第40帧插入空白关键帧;

绘制一个三角形,如图所示;

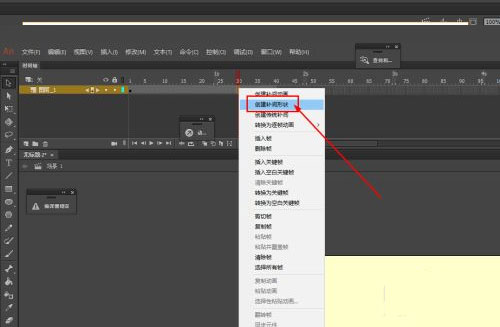
选择中间的帧,右键选择创建补间形状动画;

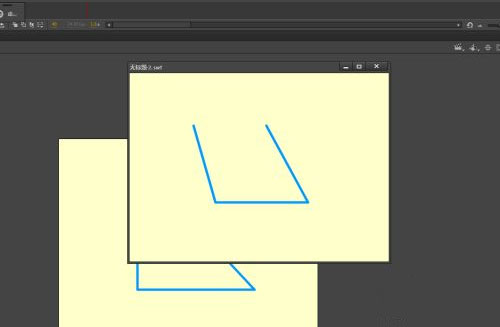
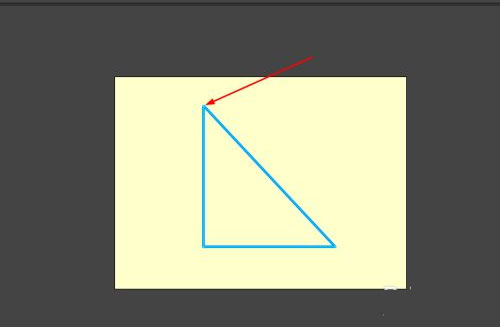
这时的补间是有问题的,没有达到理想的效果。来到最后的关键帧,删除三角形的一个顶点,视觉是没有变化;

但是现在就可以得到理想的直线变成三角形的效果了。

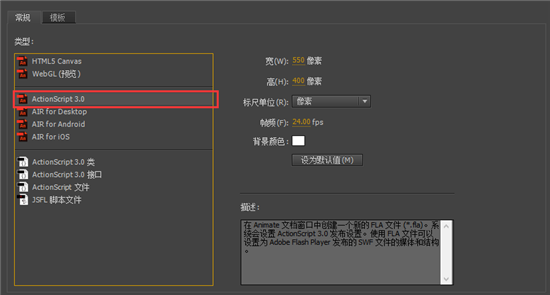
创建一个ActionScript3.0工程

类型选择 ActionScript3.0,选择这个的目的是因为我们可以直接使用swf进行预览和调试,如果你选择了HTML5 Canvas,那么进行预览和调试的时候会弹出浏览器进行这些操作,相对来说比较麻烦,设置导出来也是js与html的打包文件,因为本身是通过Canvas进行实现的,所以难免会有些卡顿,我比较了两种导出后的结果后发现,swf更加流畅,而且导出后,也只有一个swf文件,它和浏览器也是完美兼容的,这是我选择他理由,而且最关键的是,我们需要使用ActionScript3.0脚本进行控制动画的各种切换、暂停、播放。
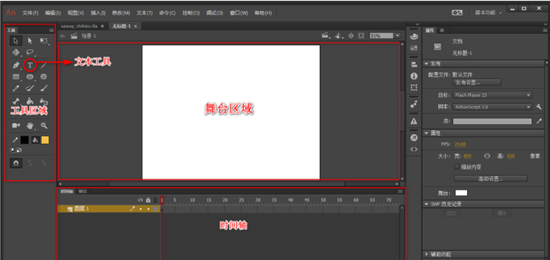
界面介绍
舞台区域

舞台区域就是对你目前工程预览的地方
时间轴
如果你熟悉ps或者sai等绘图或者图片软件,对这个界面应该不陌生,他就是在这基础之上添加了时间的概念,可以叠加多个图层。
工具区域
Ancc的主要功能是用来做动画,所有这里的许多工具都是为了对图片或者视频进行剪辑和动画而存在的,但是今天我主要说的是文本工具,这也是我用的最多的工具
元件
什么是元件
我的个人理解,你所使用的所有资源:例如图片、视频、文字需要享有能够具有动画能力的时候,我们需要把她们转化为元件 。成为元件的资源,可以有非常丰富的动画效果,例如移动,放大缩小,渐变,改变文字内容等,所以一句话概括就是: 元件是Adobe Animate CC 中的动画组件 。
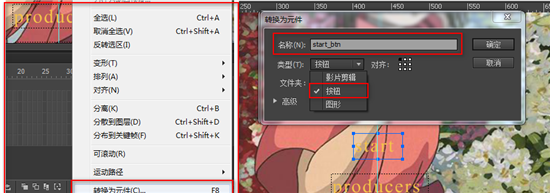
按钮
我们可以选择任意一个被我们拖进舞台的图片或者自己编辑的文字,右键他们选择转化为元件 。
这个时候,我们可以选择让这个元件成为按钮或者影片剪辑

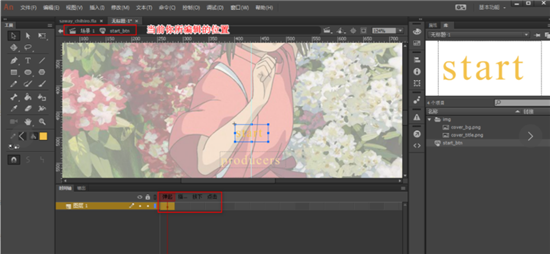
成为按钮后,双击已经被转化为元件的按钮,可以修改他们在不同事件类型下的状态。

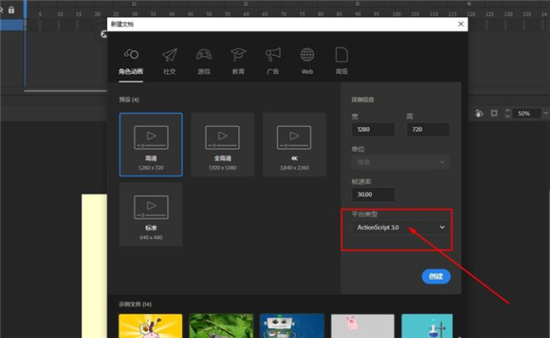
1、打开软件,新建一个Actionscript3.0平台文档

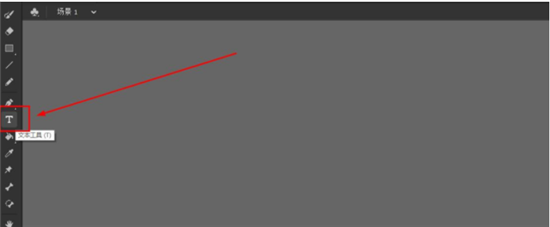
2、在工具栏找到文本工具,或者使用快捷键t选择

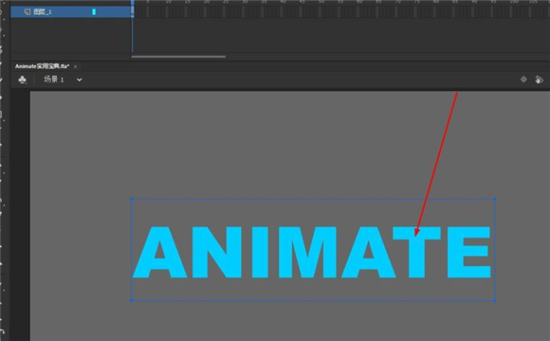
3、在舞台中单击鼠标后放置一个文本框,并输入文字内容

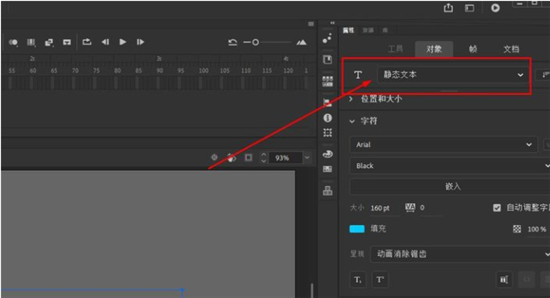
4、设置这个文本框的类型为静态文本

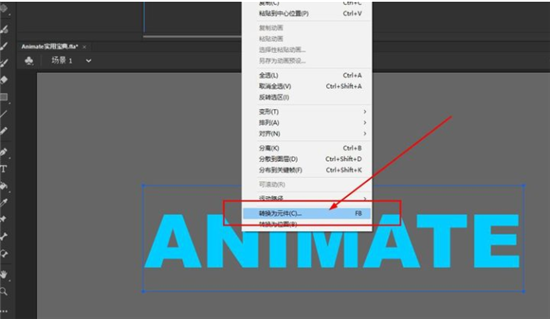
5、使用鼠标右键单击文本框后,选择转换为元件,也可以使用快捷键F8

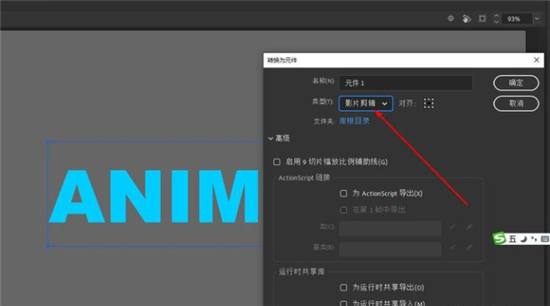
6、这里转换文本框为影片剪辑元件

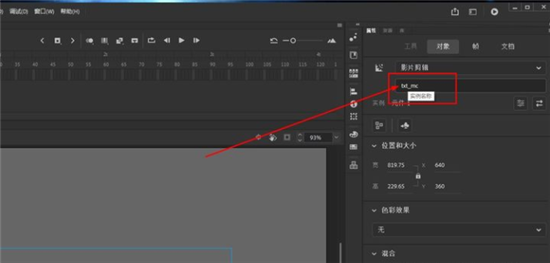
7、选择这个影片剪辑元件,在元件属性中设置实例名为txt_mc

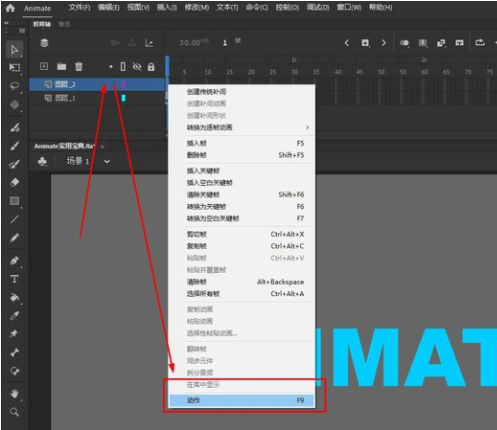
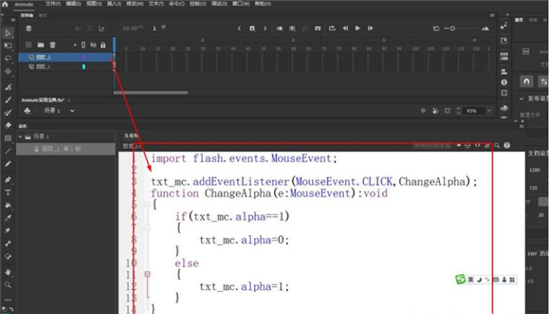
8、新建一个图层,并用鼠标右键单击后选择动作,打开动作面板

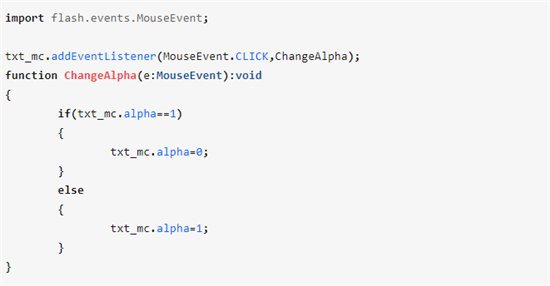
9、在动作面板中输入如图代码


10、Ctrl+Enter预览后,就可以通过鼠标单击文本,文本就会显示或隐藏