
软件大小:53.4MB
软件语言:简体中文
软件授权:官方版
软件类别:编程开发
软件等级:
更新时间:2023-09-01
应用平台:Win10/Win8/Win7
50%
50%
本地下载
APP Builder 2020破解版这款软件大家都很熟悉吧?它是由知名公司DecSoft官方专为开发人员打造的一款功能强大的web可视化开发软件。该软件界面简洁,没有多余的复杂功能,使用起来也非常方便,广泛的应用于各大人群手中,也受到了一致的好评与喜爱。此外,里面内置了百种可视化操作,可以辅助你轻松解决所有问题。并且,支持各种语言,其中包括:英语、法语、西班牙语、巴西葡萄牙语等,无需为语言不通而烦恼哦。值得一提的是,今天我给大家带来的是“APP Builder 2020破解版”,该版本是经过大神精心修改过的,文件夹里面附带了破解补丁,可完美激活该软件,完成后就可以免费使用里面所有功能了,简直不要太舒服哦。下文我还精心准备了一份详细的图文安装破解教程,有需要的用户可以参考一下!有了这款软件之后,i就可以轻松开发完美的软件。不仅如此,它是一款绿色安全无毒的,有需要的用户可以放心下载使用哦。觉得不错的朋友可以下载试一试,相信你一定会喜欢的!

1、下载软件包解压,运行exe程序安装软件,软件协议界面,选择I accept我接受协议。

2、选择软件的安装目录,选择其他位置安装。

3、选择创建桌面快捷方式,点击下一步。

4、点击install安装软件,开始安装软件。

5、正在安装软件到你的电脑,请稍等。

6、安装完成,点击finish完成退出安装界面。

7、打开软件包,将破解补丁复制到软件安装目录下。

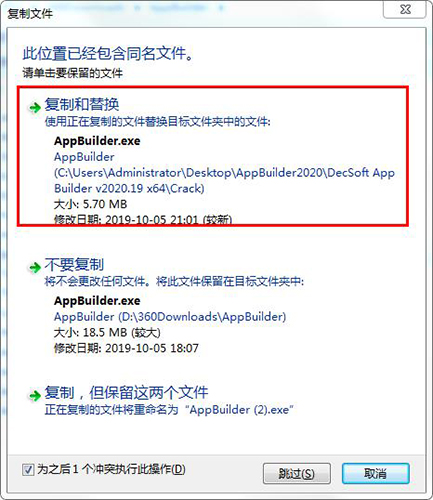
8、选择复制并替换原文件,即可完成破解。

9、破解完成,可以无限制使用。

1、视觉动作
您无需了解Javascript即可使用创建应用程序。脚本语言基于数百种可视化操作,您可以将它们放在需要执行的位置。
2、视觉设计师
为我们提供了许多视觉和非视觉控件,可以放在应用程序的设计器中。只需将您需要的控件拖放到设计器中,然后将其放在您想要的位置即可。
3、上下文帮助
旨在易于使用,但是,它们包含一个完整的帮助文件,描述了所有可用的控件和操作,以及一些特定的教程。
4、不只是应用程序
为您准备将应用程序部署为和Progressive所需的内容。还允许您为现代浏览器开发WebExtensions。
5、你好,世界!
看一下使用可以在十秒内完成的工作!下面的视频显示了传统的“Hello world!” 应用程序,情况下,只需要10秒钟就可以创建并运行!
6、很多主题
默认包含36个不同的主题,我们可以在我们的应用程序中使用。我们可以选择要包含的一个或多个主题,并在设计时和运行时仅使用一个操作进行更改。
7、很多样品
包含175个示例,几乎触及所有视觉操作和许多其他领域。玩样本,学习如何使用视觉动作和许多其他东西,如控件,插件等。
8、扩展
除了程序提供的可视化操作外,还可以使用Javascript扩展应用程序。此外,还可以使用Javascript插件和Apache Cordova插件。
9、Apache Cordova
与Apache Cordova及其插件集成,为您准备适当的图标和启动画面,配置文件,签名文件以及批处理和shell脚本,以便快速运行,调试和发布我们的应用程序。
10、CLI支持
还包含一个命令行编译器以及可视化环境。通过这种方式,我们可以简单快速地从命令行编译应用程序。
11、定制
可完全自定义。您可以在IDE窗口的每个位置设置每个工具栏和每个停靠面板,以及准备不同的布局,以便在需要时重用停靠面板。
12、翻译
目前以英语,法语,西班牙语和巴西葡萄牙语提供,并且可以翻译成任何其他(LTR)语言,事实上,包含一个完整的程序,允许将IDE翻译成其他语言。
13、无障碍
创建的应用程序希望所有人都可以访问,也适用于需要某种辅助技术(如屏幕阅读器软件)的人。默认情况下,我们的应用程序具有可访问性的基础,我们可以使用提供的内容来增强它。
1、应用程序生成器
是第一个独特的可视化开发环境,允许您在有或没有编程知识的情况下创建HTML5应用程序、Web应用程序、渐进式Web应用程序、Web扩展和混合应用程序,用于移动和桌面平台。2、HTML编译器
HTML编译器允许你转换HTML应用程序(电子书,演示文稿,游戏,把你的想象力放在这里!)在可执行程序中,无需任何依赖性即可使用。
3、新插件在这里,你可以在世界上找到更大的NexBooy插件集。获得他们的优势为您的NexBooy出版物总共有58个插件,1124个动作,232个例子。
4、照片编译程序照片编译器允许创建与照片和图像相关的吸引力、实践和有用的画廊,然后将其转换成可执行的程序,而不需要任何依赖性。
5、屏幕接口
屏幕GIF允许我们直接抓取并保存某些选择的屏幕区域,就像动画GIF图像文件准备好使用或共享你想要的一样。
6、IMG转换器这个程序可以将图像从多达23种输入格式转换为多达18种输出格式。要转换它们,只需拖动一个或多个图像文件到程序的主窗口中。
7、小编辑
小编辑器可以用来编辑明文和源代码(识别和突出几十种编程语言)轻量级、快速和有效。例如,这个网站是用小编辑器编辑的。
8、音量键
使用你选择的任意键盘热键组合来改变你的扬声器音量。通过程序的视觉反馈告知当前的音量水平。
9、哼声PHP
HMM PHP是一个开源的、轻量级的、易于使用的、免费的PHP语言的网站管理器。例如,这个DeSCOPE网站是由HMM PHP供电的。
1、目录索引→响应式应用程序
应用程序可以在许多不同的平台,移动和桌面浏览器中运行。 我们希望在此提供各种方法,以便让我们的应用程序在大多数可能的平台,移动和桌面浏览器上运行。
2、自动缩放的应用程序
我们可以使用另一个应用程序选项:“Scaled”,以显示我们的应用程序缩放到屏幕中。 如果我们明确我们的移动设备应用程序,这种方法很有效,因为屏幕尺寸的微小变化可以或多或少地缩放。 也许这个选项更容易使用,并且适合移动设备的不同屏幕。
您可以使用操作,该操作可用于在运行时设置缩放模式。
3、编程方式
软件提供了某些应用程序全局变量,我们可以使用这些变量来了解屏幕宽度和高度,以及屏幕方向:纵向或横向。 使用这些变量和动作,如GetStyle,GetStyle,AddClass,SetAppScaled,我们可以尝试将我们的应用程序视图控件放入屏幕。
4、媒体查询
使用文件,我们可以在我们的应用程序中包含我们自己的CSS样式表。 这样做我们可以使用某些CSS媒体查询,以便在我们的应用程序视图控件上应用某些特定样式。 请记住,每个应用程序视图控件都有自己的ID,这由控件名称决定。 然后我们可以在CSS样式表中引用此控件ID,以便特别将某种样式应用于该控件。
如果屏幕小于300像素宽,上面的CSS会改变“Button1”控件的大小。
5、CSS类
最后但并非最不重要的方法是让我们的应用程序或多或少地响应屏幕大小是使用CSS类。我们可以在我们自己的CSS样式表文件中定义任何CSS类,但是,由于软件使用Bootstrap CSS框架,我们还可以使用一些有用的CSS类,其中一些专门设计用于与响应式设计作斗争。
6、科尔多瓦的选择
如果我们使用Apache Cordova编译我们的应用程序,Apache Cordova屏幕应用程序选项可以帮助我们。特别是我们可以具体说明我们的应用必须始终在纵向或横向视口中运行。默认行为是允许用户更改我们应用中的屏幕方向,但我们可以明确确定我们的应用必须以纵向或横向运行。这可能很有用,因为我们的效果必须减少到这种可能的屏幕方向之一。
7、结论
制作了一个应用程序,它运行在所有可能的屏幕尺寸可能是不可能或变得非常复杂。如果我们的目标平台是移动设备或移动网络浏览器,那么上面解释的“Scaled”选项可能是最简单的方法。如果我们将应用程序集中在屏幕上,我们也可以从小型到中型以及更大的屏幕获得良好的结果:如果我们的应用程序设计或多或少更小。