
软件大小:42.65MB
软件语言:简体中文
软件授权:官方版
软件类别:行业软件
软件等级:
更新时间:2023-09-01
应用平台:Win10/Win8/Win7
50%
50%
本地下载
墨刀(MockingBot),是一款面向办公设计运营人群市场的原型设计工具,它极大的贴合现代办公设计运营人群的需求,快速迅捷地构建产品原型,线上的团队交流分享,这些都能帮助用户良好完成产品原型的设计方案。借助这款软件,对于用户的设计将会有更好的助力。用户可以通过软件的共享功能,让它成为一个协作互助的平台。在平台是上,用户在制作原型设计方案项目的时候,小组成员之间可以相互交流、协作编辑、审阅,并且该软件对于不同类型的展示或者交互,都能很好的完成它的任务。作为最新版本的软件,其新增的平台插件,使得用户们原型设计工作加快了工作效率同时还增添些新的功能。在这款软件上用户可以将自己的原型设计分享给任何人,在各种客户端上可看。而分享制作者也可以即使发现缺陷比加以修改。该款软件的出现,使设计制作者提高了沟通的能力与降低了原型设计制作者的试错成本,使制作者设计的到优化完善。该款软件让制作者的智慧结晶得到了良好的打磨与展示,为原型设计领域做出了贡献。所以有需要的朋友就下载吧。
1、多格式离线文件下载
需要离线演示、存档?没问题,HTML、PNG、APK、IPA 多格式离线文件,我们统统都给你。还可以下载多倍率图片,满足不同分辨率需要。
2、轻松搭建全平台设备原型
支持创建 iPhone/iPad、Android、平板、watches、PC 各平台设备的原型,还可以自定义设备尺寸,提供一个简单、真实又自由的创作环境。
3、丰富的基础设计资源
提供 iOS、Android 等平台的常用组件及N多精美图标,原型搭建就像堆积木一样轻松。同时您还可以自定义自己的个性化组件,方便项目之间自由切换、使用。
4、拖拽创建链接及交互动效
提供丰富的页面切换方式、交互手势及动画,简单操作即可创作仿若真实 app 的产品 demo。
5、扫一扫快速手机预览,一键分享
通过二维码、链接分享,可以在网页、移动端、墨刀预览助手 app 中快速查看产品 demo 的演示效果。
一、基本操作
1、链接,手势,定时器
2、屏幕滚动
3、返回上一页
4、左右滑菜单
5、分享及手机运行
二、高保真原型
1、批量上传设计图
2、链接区域,固定标题栏
3、ios状态栏重叠
三、进阶:母版
1、定时轮播图
2、下拉菜单
3、母版局部滚动
四、进阶:动画
1、页面内交互入门
2、全局状态
3、apple watch
4、FAB效果按钮
5、FAB效果播放器
1、创建应用
第一步打开墨刀软件,新建一个应用,选择应用类型(这里我选择了iPhone设备),输入应用名称,设备类型与应用尺寸,点击创建按钮,完成应用创建。
2、制作底部导航栏
新建应用的标题栏会自动显示应用的名称(人人都是产品经理),标题栏文字可以自行修改。制作里布导航栏,从左侧组件栏目中找到底部组件,拖入应用之中,大小与样式可以自行修改。而后拖入三个导航标签,修改标签的位置与名称。到这一步完成底部导航栏的制作。
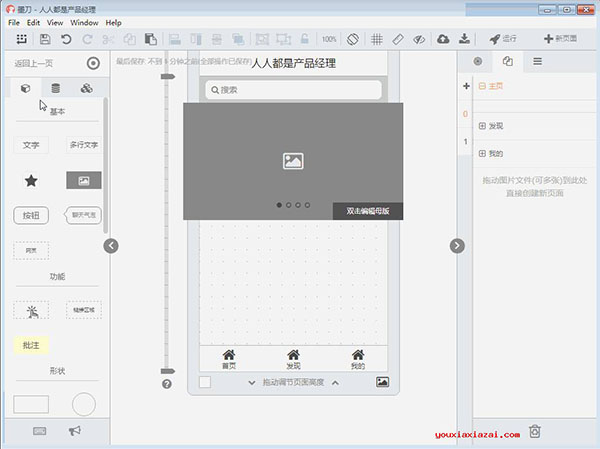
3、制作原型页面
而后我们开始简单的制作下产品经理的首页原型,在左侧的组件栏目中找到搜索组件,拖入App首页中,在母版栏目中找到轮播图模版,拖入应用之中。墨刀中有一些已经做好的组件或母版,可直接拖入使用,加快创建原型的时间。
4、而后回到组件栏目,为首页插入图片与文字。图片调节在右边的设置栏,这里推荐大家直接拖入图片,而后用鼠标调节大小这样会比较方便。文字的调节在左边的主题栏目,可调节文字的大小与样式,而后用鼠标摆至合适的位置。
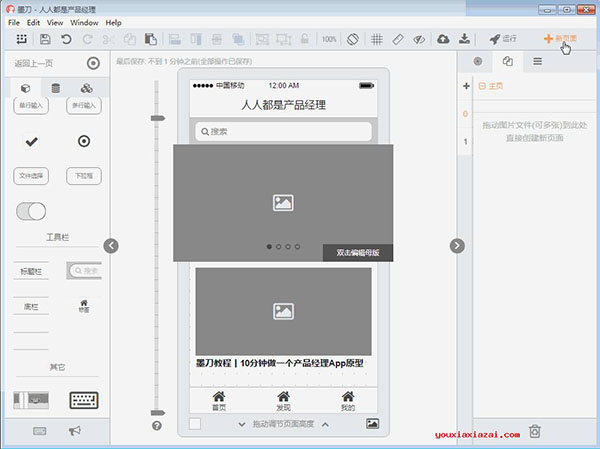
5、创建页面
在软件右上角点击+新页面即可生成新的页面,每一个页面有复制、删除、添加子页面的功能。在新的页面中添加标题栏,复制首页的底部导航,粘贴至新的页面,注意粘贴时用于粘贴至原位置。按如此方式制作发现页面与我的页面。
6、页面跳转
这里介绍一个墨刀非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都能通过添加手势与页面切换方式实现页面跳转。优点在于操作方便,且比较直观。缺点是如果页面复杂,跳转比较多,会有非常多交叉在一起的线,容易连接出错。
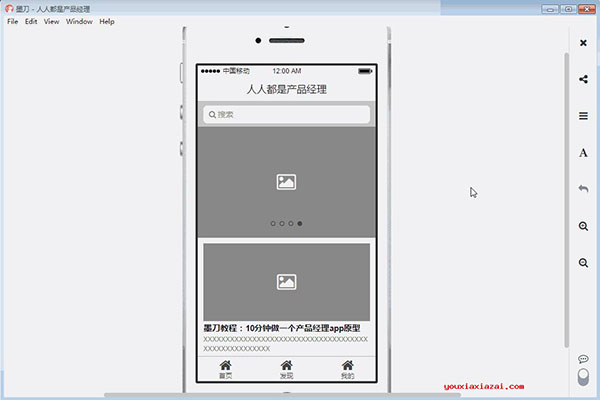
7、使用连线的方式即可快速的实现底部导航的切换,设置完成后选择右上角运行按钮,即可查看实际效果,效果如下:
8、添加全局手势
最后说一个在移动端比较重要的功能,应用全局手势的添加,在左侧组件栏目找到全局手势组件,拖入至应用的任何位置,而后选择你要发动手势后跳转的页面,选择手势方式与动画效果就OK了 。
。
9、使用全局手势组件,在应用添加滑动的页面切换效果。运行测试,效果如下。
10、手机预览
手机预览功能,可以直接把原型导到手机上查看。只需在运行界面,点击分享,用手机浏览器(墨刀app可以)扫描二维码即可直接在手机上查看原型,更加方便的你为团队演示与讲解自己的原型
1、如何制作顶栏及底栏固定,内容区滚屏效果?
拖拽拉长手机屏幕,将所有内容放到屏幕内,预览时就可以直接看到滚屏效果了。调节屏幕左侧的两个滑块的位置可以固定顶栏和底栏,具体操作方法见下面教程:
制作滚屏教程:https://modao.cc/guide/291
顶栏及底栏固定教程:https://modao.cc/guide/294
2、怎样设置或者更改屏幕尺寸?
非常简单,返回项目管理页,鼠标悬停在某应用上,点击浮动页面下部的齿轮图标也就是应用设置按钮,选择平台以及选择不同的手机型号就可以设置应用的尺寸了。
3、软件有模板么?
有的哟,触发条件:登录账号,进入项目管理页,点击右上角的加号就可以看到官方的一些模板了。你可以选择从模板中新建应用,新建的同时模板中包含的母版文件也会随同复制到你的账号里。在其他的应用中随时可以使用这些母版哦!
4、怎样做左右滑动的页面效果?
只需拖动全局手势或者对组件进行链接时选择左右滑动手势以及左右移入动效即可。
5、素材库不见了,怎样打开素材库弹窗呢?我想要更多的图标?
首先,你需要从组件区拖取一个“星星”图标,界面右侧会弹出“3”号图标弹窗(如果没出现就进行第二步)
第二步,点击工具栏小星星,打开图标面板。
第三步,在搜索框找寻你的真爱icon。
6、软件能做页面内交互么?比如下拉菜单、弹窗效果、轮播图等?
页面内交互可以用“母版”功能实现。
定时轮播:https://modao.cc/guide/180
母版联动:https://modao.cc/posts/246
下拉菜单:https://modao.cc/guide/286
界面弹窗:https://modao.cc/posts/971
7、点选组件好困难啊,鼠标要戳穿了!怎么解决?
遇到这种情况,请点击左上角保存按钮对当前操作进行保存,之后刷新该页面,或清理浏览器缓存后重启浏览器。
小兔建议:工作两小时刷新工作区页面,同时记得眺望远处,出门散散步哦,忙碌的同时也要注意身体健康哦!
8、做好的应用可以下载下来吗?软件内部图标可以导出PNG吗?
可以导出哦。墨刀支持导出HTML压缩包、PNG压缩包、单独页面的PNG图片以及安卓下的APK离线安装包。
墨刀内置的图标是没法导出PNG的哦,大家可以直接去http://www.easyicon.net/ 查找和下载想用的图标哦~