
软件大小:185MB
软件语言:简体中文
软件授权:官方版
软件类别:编程开发
软件等级:
更新时间:2023-09-01
应用平台:Win10/Win8/Win7
50%
50%
本地下载
WebStorm2018是一款很经典的JavaScript开发工具,由JetBrains公司出品,它拥有很多的荣誉称号,支持的语言和框架非常多,适用范围非常广,可以编写HTML、CSS、Less、Sass和Stylus代码,支持Node.js和主流框架。它有着清爽直观的用户界面,操作简单,能够提供一个适用于JavaScript和相关技术的集成开发环境,里面有各种各样的功能可以让开发人员眼前一亮,智能代码补全、代码格式化、html提示、联想查询、代码重构、代码调试、代码折叠等等超多的功能,可以让你的开发过程更加轻松有趣。软件内置最智能的编辑器,深刻理解你的项目结构,并且可以在编写代码的各个方面为你提供帮助,软件可以在你输入时运行数十个代码检查并检测潜在的问题,让你编写代码更加轻松简单,同时只需要点击几次即可重构你的整个代码库,且在实现较大的结构变更时不会遗漏任何内容。可以说它是最佳前端开发工具,有需要的用户欢迎前来下载,
PS:本站为你们提供的是“WebStorm2018永久破解版”,安装包内置相关补丁,可以将软件完美汉化并破解,详细的教程请参考下文操作。

1、在本站下载解压得到如下文件,双击WebStorm-2018.2.3.exe;
 2、点击【Next】。
2、点击【Next】。

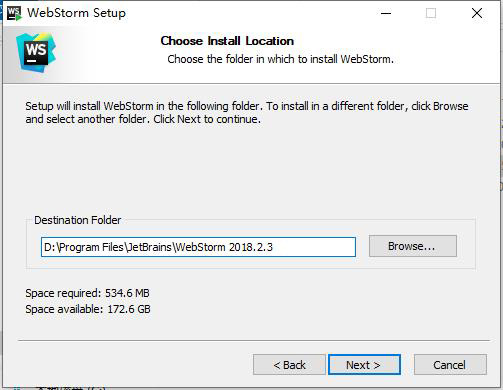
3、点击【Browse】更改软件的安装目录,建议安装在除C盘之外的其它磁盘,然后点击【Next】。
温馨提示:这里的安装路径尽量和我的保持一致,后面破解要用到路径。

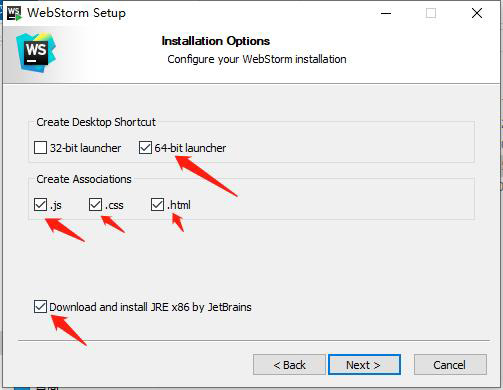
4、Create Desktop Shortcut栏目下面根据电脑操作系统的位数选择相应的位数,Create Associations栏目下面的全部勾选,再勾选【Download and install JRE x86 by JetBrains】,然后点击【Next】。

附:操作系统的位数查看方法:鼠标右击桌面【此电脑或计算机】选择【属性】,在系统类型处可查看操作系统的位数,下图为64位操作系统。
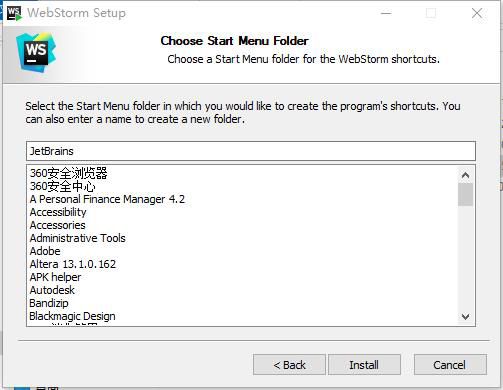
5、点击【Install】。

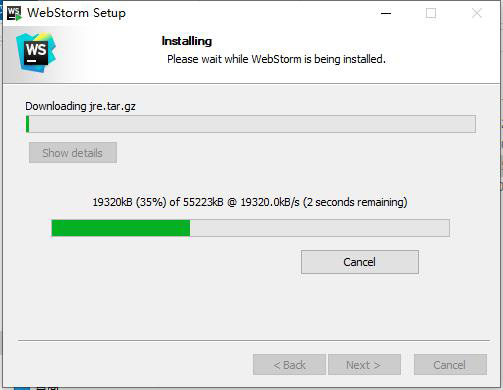
6、下载JRE中。

7、安装中。

8、点击【Finish】。

9、然后鼠标右击【JetbrainsCrack.jar】文件选择【复制】。

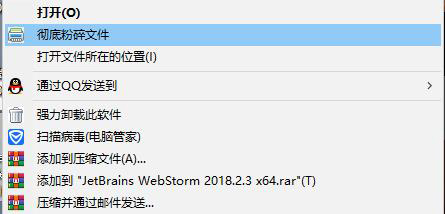
10、在桌面上鼠标右击软件图标选择【打开文件所在的位置】。

11、在空白处鼠标右击选择【粘贴】。

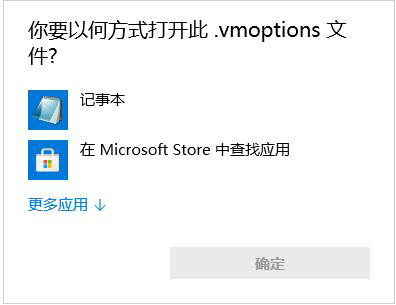
12、在该目录下面找到【webstorm.exe.vmoptions】文件,鼠标右击选择【打开方式】。

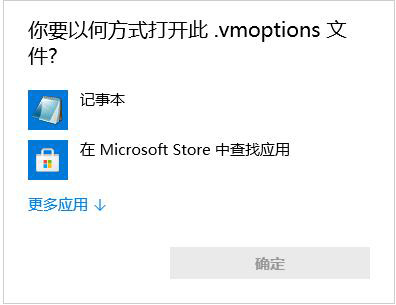
13、选择【记事本】,然后点击【确定】。

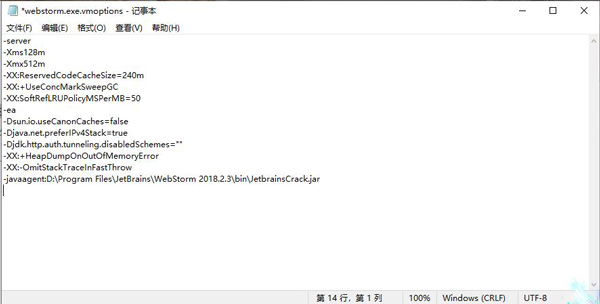
14、在文档的最后面加上【-javaagent:D:—–binJetbrainsCrack.jar】,

其中【D:—–】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
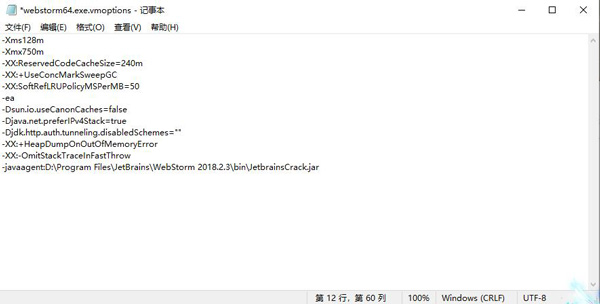
15、在第14步的目录下面找到【webstorm64.exe.vmoptions】文件,鼠标右击选择【打开方式】。

16、选择【记事本】,然后点击【确定】。

17、在文档的最后面加上【-javaagent:D:——binJetbrainsCrack.jar】,

其中【D:——】为第5步更改后的路径,然后使用快捷键Ctrl+S保存该文档。
18、双击软件图标启动软件。
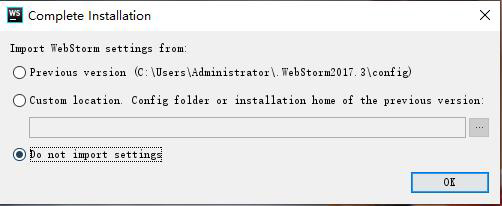
19、点击【OK】。

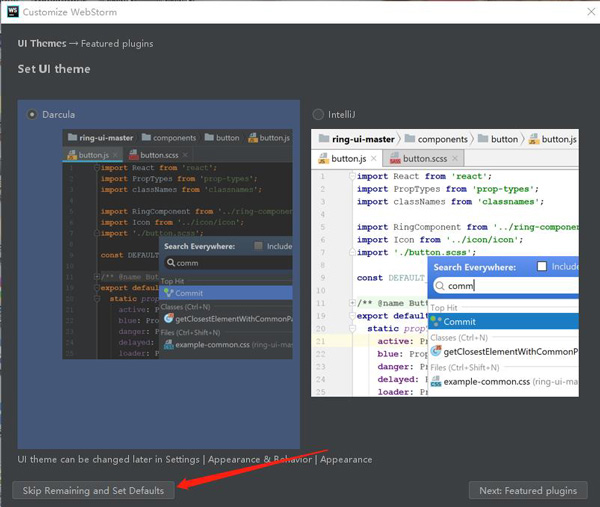
20、点击【Skip Remaining and Set Defaults】。

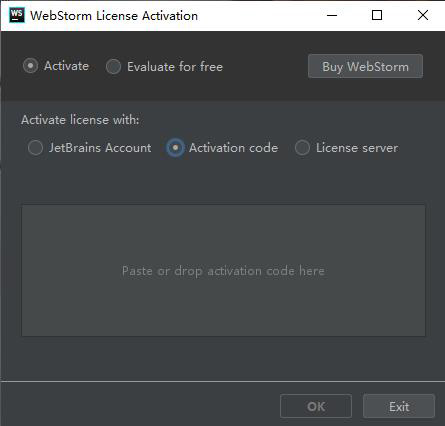
21、选择【Activation code】。

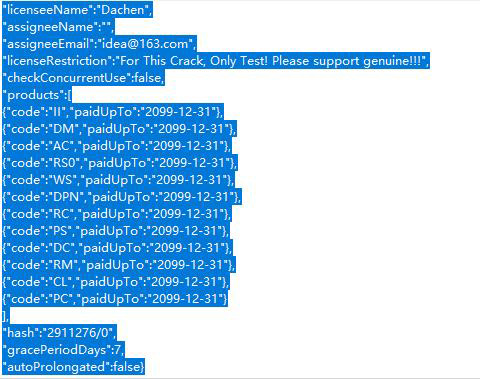
22、双击打开安装包中的【Activation code】文档。

23、选中文档里面的所有字符,鼠标右击选择【复制】。

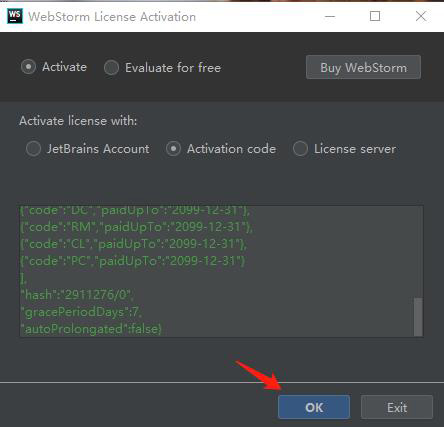
24、软件激活界面会自动填充刚才复制的内容,如果没有就手动粘贴一下,然后点击【OK】。

25、点击右上角的【×】退出软件。
26、鼠标右击【resources_zh_CN】文件选择【复制】。

27、鼠标右击软件图标选择【打开文件所在的位置】。

28、点击【WebStorm 2018】返回上一级目录。
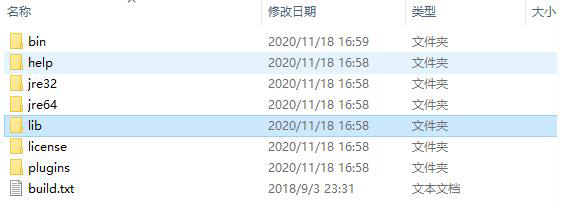
29、双击打开【lib】文件夹。

30、在空白处鼠标右击选择【粘贴】。
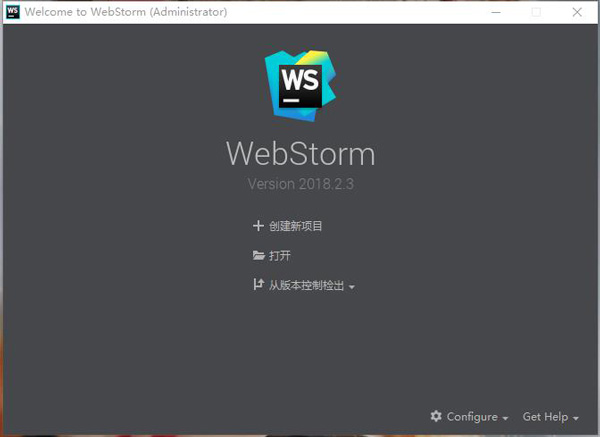
31、双击软件图标启动软件。

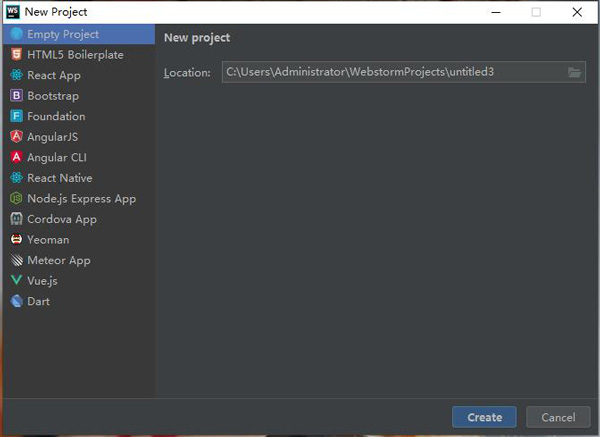
32、安装完成,软件运行界面如下。

智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
代码调试
支持代码调试,界面和IDEA相似,非常方便。
代码结构浏览
可以快速浏览和定位
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定

提高grunt集成
由于繁重的grunt集成更新任务,可通过任务快速浏览来运行或调试它们。
distraction-free模式
当您需要完全集中您的代码时,切换到全新的distraction-free模式——一个简约的用户界面,没有工具栏、工具窗口或标签。
live dart分析视图
为了您的dart项目,webstorm现在提供的即时代码分析结果,搭载dart分析服务器。您可以在项目的工具窗口或编辑器的着重列表中快速浏览警告或错误。

1、JavaScript
· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录